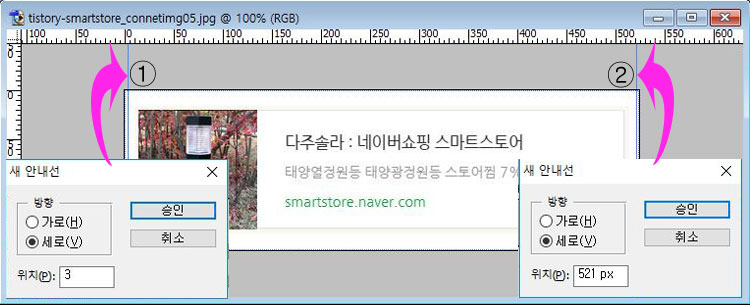
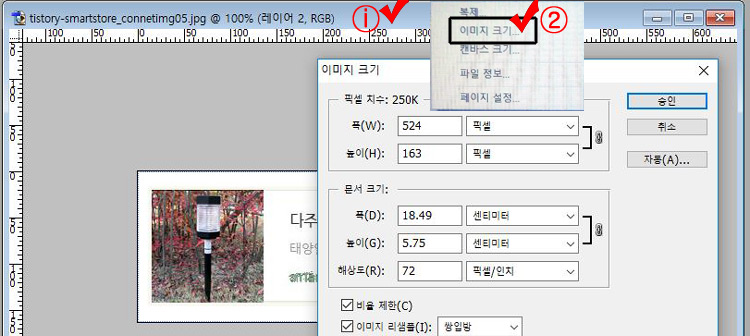
♧안내선 만들기 - 세로선 ↘작업창 상단 보기 메뉴를 클릭하고 자판 E 키를 살짝 눌렀다 떼면 새 안내선 입력 팝업창이 뜹니다. 방향: 세로는 기본 값으로 설정되어 있음 →세로 2번째 안내선 설치~새 안내선 팝업창에서 방향은 세로, 위치는 521을 입력 후 버튼 클릭 (이미지 가로길이 524 pix - 테두리 두께 3 pix=521) 정리~①번 안내선은 이미지 시작 부분에서 3 pix, ②번 안내선은 이미지 끝부분에서 3 pix 들여서 만들어졌습니다. 다주솔라:스토어 찜하고 7% 할인 쿠폰받기! ♧안내선 만들기 - 가로선 ↘작업창 상단 보기 메뉴를 클릭하고 자판 E 키를 살짝 눌렀다 떼면 새 안내선 입력 팝업창이 뜹니다. 방향: 세로는 기본 값으로 설정되어 있음 →새 안내선 방향을 가로로 설정하시고 위치..