♧안내선 만들기 - 세로선
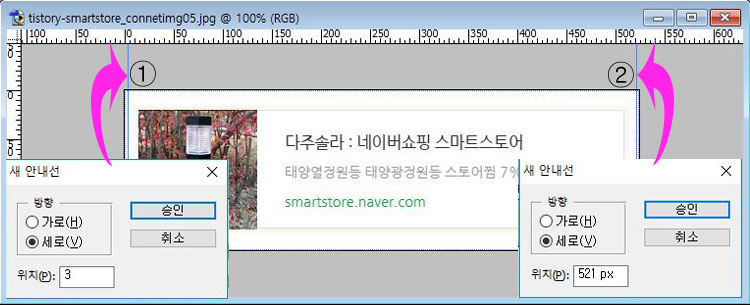
↘작업창 상단 보기 메뉴를 클릭하고 자판 E 키를 살짝 눌렀다 떼면 새 안내선 입력 팝업창이 뜹니다.
방향: 세로는 기본 값으로 설정되어 있음
→세로 2번째 안내선 설치~새 안내선 팝업창에서 방향은 세로, 위치는 521을 입력 후 버튼 클릭
(이미지 가로길이 524 pix - 테두리 두께 3 pix=521)
정리~①번 안내선은 이미지 시작 부분에서 3 pix, ②번 안내선은 이미지 끝부분에서 3 pix 들여서
만들어졌습니다.

♧안내선 만들기 - 가로선
↘작업창 상단 보기 메뉴를 클릭하고 자판 E 키를 살짝 눌렀다 떼면 새 안내선 입력 팝업창이 뜹니다.
방향: 세로는 기본 값으로 설정되어 있음
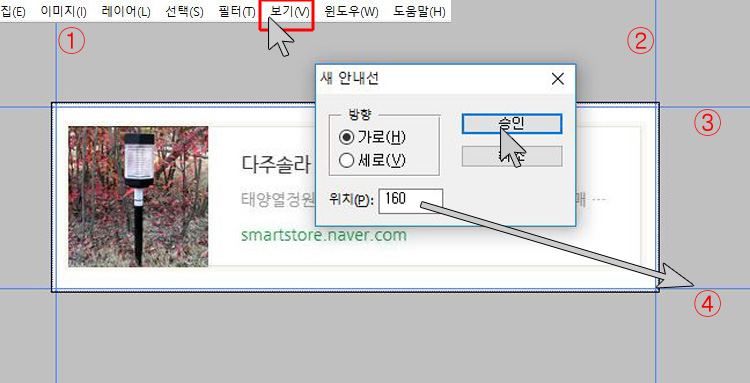
→새 안내선 방향을 가로로 설정하시고 위치는 3 pix을 입력 후 승인 버튼 클릭
→③번 가로 안내선이 만들어졌습니다.

↘작업창 상단 보기 메뉴를 클릭하고 자판 E 키를 살짝 눌렀다 떼면 새 안내선 입력 팝업창이 뜹니다.
물론 보기 메뉴를 클릭하셔도 드롭다운 메뉴에서 새 안내선을 선택하셔도 됩니다.
방향: 세로는 기본 값으로 설정되어 있음
→새 안내선 방향을 가로로 설정하시고 위치는 160 pix을 입력 후 승인 버튼 클릭
→④번 가로 안내선이 만들어졌습니다.

이미지 테두리 만들기 준비단계는 끝났네요.
다음 차례에는 이미지 테두리 만드는 내용으로 시작하겠습니다.
'포토 샵 사용하기' 카테고리의 다른 글
| 기울어진 이미지 어떻게 바로 세울까? (0) | 2019.06.24 |
|---|---|
| 포토샵으로 이렇게 해봤어요-이미지 테두리 만들기(3차) (0) | 2019.06.14 |
| 포토샵으로 이렇게 해봤어요-이미지 테두리 만들기(1차) (0) | 2019.06.12 |
| 나는 포토샵 으로 이렇게 한 번 해봤어요. (0) | 2019.05.30 |